EVE Online Swagger Interface(ESI)を使う①
EVE ESIとは
CCP GamesのEVE Onlineには、ユーザーがアクセスしてゲームデータを取得・変更でき、サードパーティソフトウェアに利用できるAPIがあります。
このAPIは、正式名称のEVE Online Swagger Interfaceを略して、ESIと呼ばれます。
クラウドの勉強がてら、ESIを使ったWebアプリでも作ろうかと思ったのでメモしておきます。
とりあえず今回は認証などが不要なAPIを使ってみます。
ESIの概要
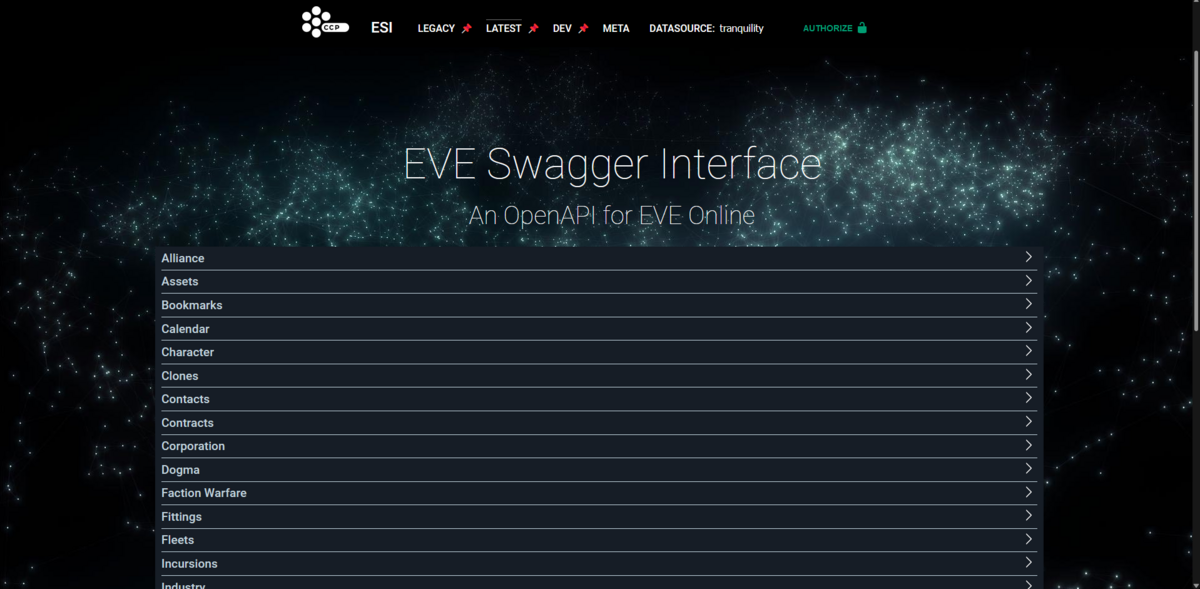
ESI仕様ページではLegacy、Latest、Devの3バージョンが記載されています。この記事では原則Latestを参照します。

各カテゴリを選択すると、詳細が確認できます。右側に錠前のマークがついているAPIは認証が必要です。
IDの取り扱い
大抵のシステムがそうであるように、EVEではあらゆる存在に一意なIDが割り当てられています。IDの割り当て範囲はドキュメントで確認できます。
IDが既知であればそれを用いて情報を要求できますが、未知の場合はまずIDを確認しなければなりません。
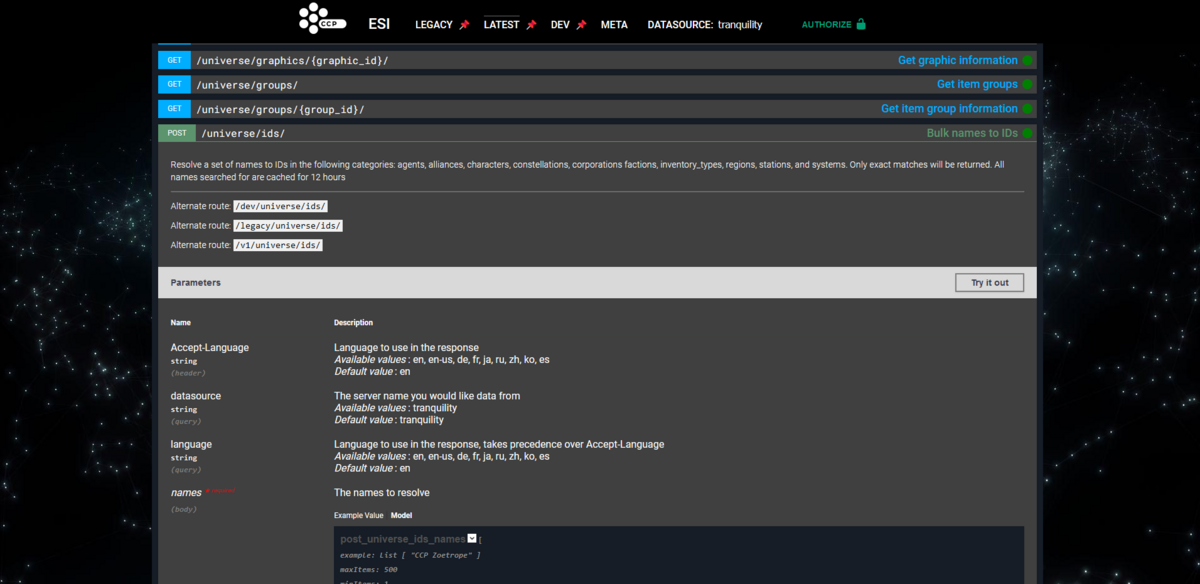
IDの確認には/universe/ids/エンドポイントを利用します。

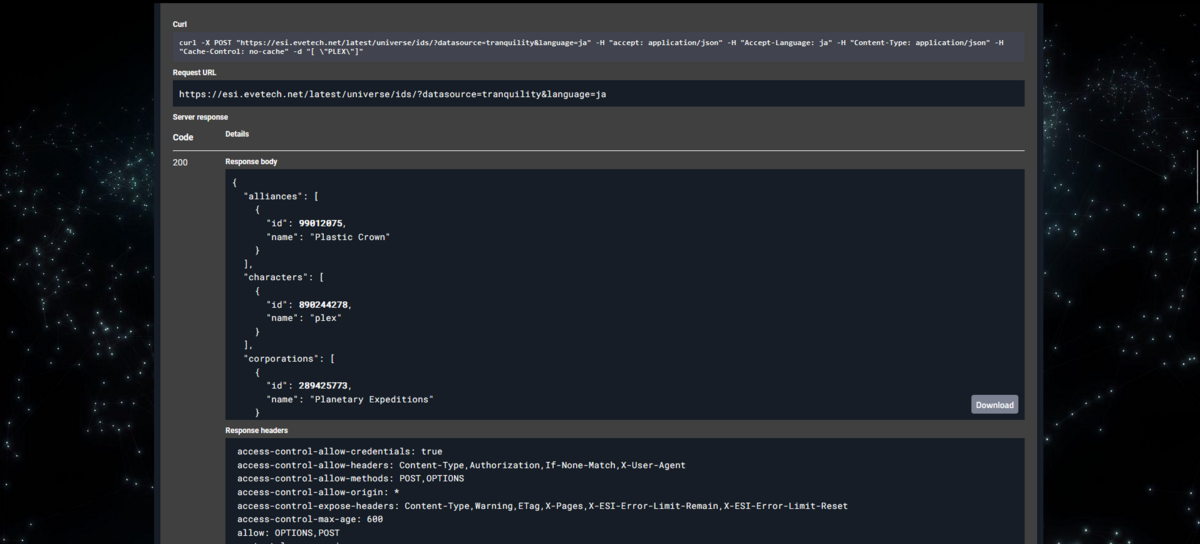
詳細画面でTry it out を選ぶと結果をAPIを試したり、Curlコマンドを生成できたりします。

注意点として、/universe/ids/は完全一致のみ参照します。例えばDominixとDominix Navy Issueは同時検索できません。以前は部分一致で検索できるAPIがあったのですが、いつの間にか消えました。ユーザー名はともかくアイテム名は利用者側で名称とIDの一覧を保持しておけということかもしれません。
例えばDonimixとHyperionのIDを調べるプログラムをPythonで実装するとこんな感じになると思います。
注意ですがlanguageと問い合わせIDの言語は一致させる必要があります。language=enでドミニックスをPOSTしたりlanguage=jaでDominixをPOSTしても結果無しと帰ってきます。
import requests url = "https://esi.evetech.net/latest/universe/ids/?datasource=tranquility&language=en" payload = "[ \"Dominix\", \"Hyperion\"]" response = requests.post(url, data=payload) print(response.status_code) print(response.headers) print(response.text)
実行結果
200
{'Date': 'Tue, 05 Sep 2023 13:11:26 GMT', 'Content-Type': 'application/json; charset=UTF-8', 'Content-Length': '165', 'Connection': 'keep-alive', 'Access-Control-Allow-Credentials': 'true', 'Access-Control-Allow-Headers': 'Content-Type,Authorization,If-None-Match,X-User-Agent', 'Access-Control-Allow-Methods': 'POST,OPTIONS', 'Access-Control-Allow-Origin': '*', 'Access-Control-Expose-Headers': 'Content-Type,Warning,ETag,X-Pages,X-ESI-Error-Limit-Remain,X-ESI-Error-Limit-Reset', 'Access-Control-Max-Age': '600', 'Allow': 'OPTIONS,POST', 'Content-Language': 'en', 'Strict-Transport-Security': 'max-age=31536000', 'Vary': 'Accept-Language', 'X-Esi-Error-Limit-Remain': '100', 'X-Esi-Error-Limit-Reset': '34', 'X-Esi-Request-Id': '853ae06e-9b59-46f6-bace-e4396001bfab'}
{"characters":[{"id":1093289919,"name":"Dominix"},{"id":144930206,"name":"Hyperion"}],"inventory_types":[{"id":645,"name":"Dominix"},{"id":24690,"name":"Hyperion"}]}
色々ヘッダーが付いていますが、本文は最後の行です。これらの名称はcharactersにも使用可能なので二つのカテゴリにまたがって結果が返ってきています。
Headerについて
いくつかESIに特有のヘッダーがあるので説明します。
まず前提として、ESIにはレート制限がありません(メール関連など一部を除く)。その代わりに、Error Rate Limitingというシステムがあります。
このシステムでは一定時間の枠内に一定回数以上の4XXおよび5XXエラーが発生すると残りの枠内では420エラーが返されます。このシステムによって間違ったリクエストを大量に処理したり5XXエラーが発生するほど過剰な量のリクエストが送られることを防いでいます。
このError Rate Limitingに関わるヘッダーがx-esi-error-limit-remainとx-esi-error-limit-resetです。
x-esi-error-limit-remainが0になるとAPIの利用が制限され、x-esi-error-limit-resetの時間(秒)が経過すると利用制限とx-esi-error-limit-remainの値がリセットされます。
つまり、x-esi-error-limit-remainが減るようであればAPIの使い方が正しいかを確かめたりアクセスが過剰になってないかを確認することが求められます。ちなみにこれを書いた時点では60秒で100エラーが制限のようでした。
このresponseのヘッダーにはありませんが、公式ドキュメントには他にexpiresとlast-modifiedヘッダーの存在も記載されています。
これは要求したデータがESIサーバーでキャッシュされている場合に使われ、expiresが次に新しいデータが取得されるまでの時間、last-modifiedがデータの取得タイミングです。
error-limitやexpiresで許容されているからといって不必要な規模や回数のリクエストはやめましょう。ESIは運営のリソースを浪費させないよう丁寧に使いましょう。規模が過剰の場合BANの可能性もあります。また、ESIはEVE本体と異なりストラクチャ探しなどの悪用目的での使用は禁止されています。今回は省略しましたが、ソフトウェアに組み込む際にはUserAgentに連絡先などを記載しましょう
とりあえずここまでまとめておきます。
その他のAPIの機能は実際に公式のページで確認してみてください。
何か指摘等あればコメントください
次回があれば認証が必要なAPIを触ってみます。
参考文献
Radxa ROCK 5BでIntel Realsenseを使う①
Radxa ROCK 5BでIntel Realsenseを使い、ROS2でSLAMを使う手順をメモしておきます。 今回はRealsense-viewerを実行するところまでやります。
使用機器
使用コンピュータ: Radxa ROCK 5B 8GB
SSD: KIOXIA EXCERIA G2 500GB
Intel Realsense D435i
使用機器の選択理由
Radxa ROCK 5B 8GB: Robocup junior WSOおよびRobocup SSLのレギュレーション内でSLAM可能なロボットを制作しようと考え、Jetson Orinよりは安いSBCとして購入
SSD:一部レビューで両面実装だと干渉するとの情報があったため、片面実装のものを使用
Intel Realsense D435i:今回の目的
充電器について
30W以上の給電をRock 5 Bは推奨していますが、USB PDのネゴシエーションに問題があり充電器やモバイルバッテリーでの給電に相性が存在します。手持ちのUSB電源で最も安定して利用でき、給電能力の高いAppleの20W充電器を使用しました。Realsenseも5W程度電力を消費するのでなるべく能力の高い電源が欲しいです。
公式Wikiの動作確認済みリストのリンクは以下 wiki.radxa.com
事前準備
事前にmicro SDなどを用いてブートローダーをMVMe SSDから起動できるよう書き換えておきます。eMMCやmicro SDから起動する形でも問題ないとは思いますが、速度や安定性の面でSSDを勧めます。
OS書き込み
まずはOSを書き込みますが、今回はUbuntuのGUIイメージをおすすめします。ROSをはじめ関連ソフトウェアはUbuntuを前提にしているのでこちらが無難だと思われます。具体的にはb36リリースの https://github.com/radxa-build/rock-5b/releases/download/b36/rock-5b_ubuntu_jammy_xfce_b36.img.xzを使用しました。
Armbianの公式イメージも存在しますが、執筆時点ではUSB PDに対応していないので今回は使っていません。
Balena etcherなどで書き込みましょう。
Realsense SDKのインストール
初期設定などが完了したら、Realsenseを動作するソフトウェアをインストールします。パッケージマネージャーなどからインストールする方法はうまくいかなかったので、ソースコードからビルドします。
基本的には以下のドキュメントに従い、Ubuntuへのインストール手順を実行します。
ただし、
Build and apply patched kernel modules for:
の項目は実行できませんのでやりません。詳細は詳しくないのですが、UVCやV4Lなどのカメラのドライバ周りの対応がプラットフォームにより異なるためこうなります。
代わりに、
cmake ../ -DBUILD_EXAMPLES=true
とするところを
cmake ../ -DFORCE_RSUSB_BACKEND=true -DBUILD_EXAMPLES=true
とするなど、DFORCE_RSUSB_BACKENDオプションをTrueにしてビルドします。
その後、コンパイル・インストールすれば完了です。コンパイルに時間がかかりますが、ファン付きのヒートシンクなどを使うと気持ち早くなります。

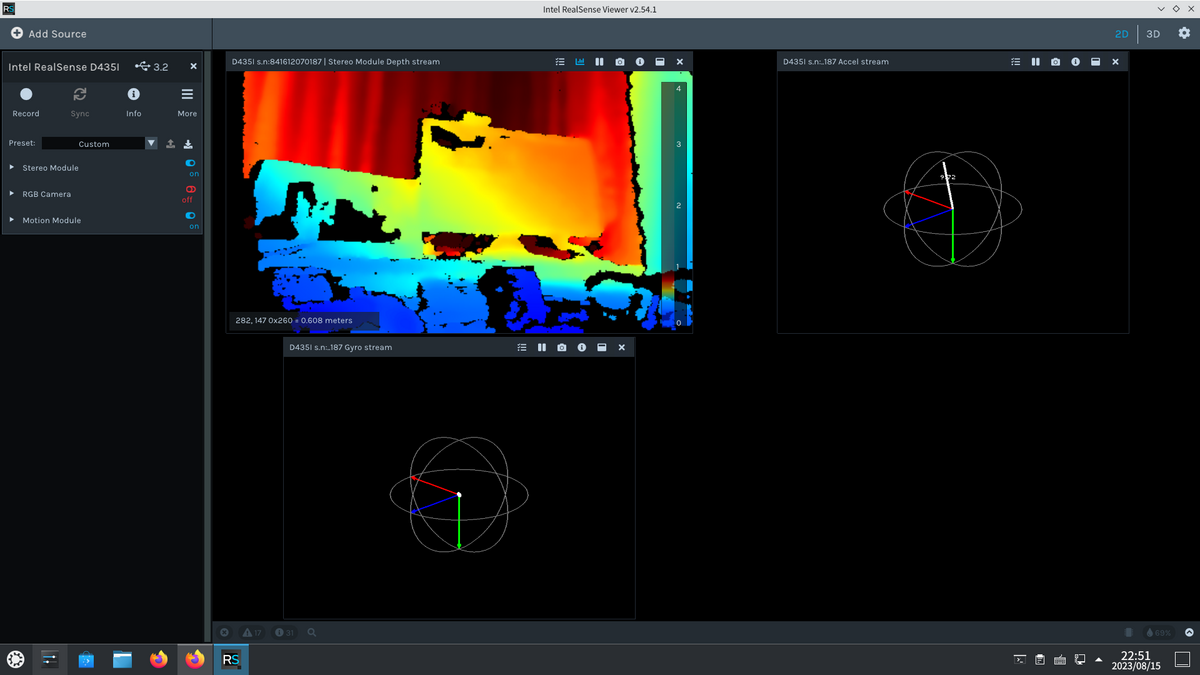
インストールが完了したらRealsense-Viewerを実行してインストールができているか確かめます。

何か問題点などあればコメントください。
参考文献
WSLとDockerを使ってWindowsでTensorflowとPytorchをCUDAを使える状態で共存させる
はじめまして、ふかふかです。
この記事はTCU-CTRL場外乱闘 Advent Calendar 2021 - Adventar15日の記事です。
ブログは初めてなので色々至らぬ点もあるかもしれませんが暖かい目でお願いします。
前回の記事はコットンさんです。
最近やってることについて書こうかと思ってましたが、環境構築で苦労したので備忘録も兼ねてやり方を記録しておきます。
いきさつ
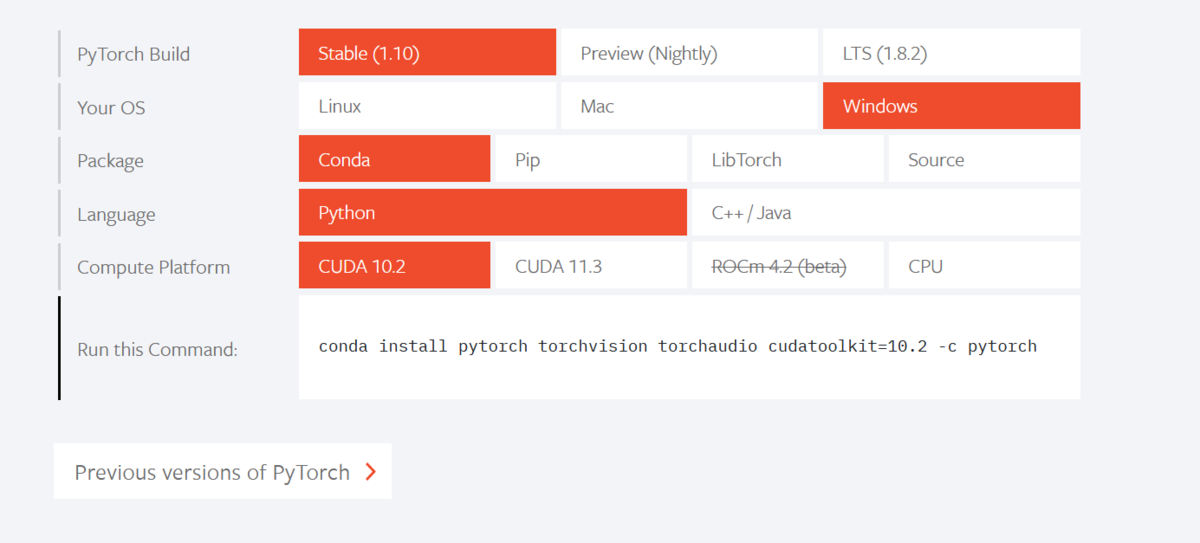
普段の課題などでは手持ちのGeforceグラフィックボードを搭載したWindowsマシンでTensorflowを使っており、最近Pytorchを使う必要が出てきて環境構築の仕方を調べました。するとどうもGPU使用の前提となるCUDAのバージョンが競合しているようで、そのままでの両立は不可能なようでした。


ご覧の通り要求するCUDAのバージョンが一致していません。Windowsで複数のバージョンのCUDAを両立させる方法を調べてみましたが、複数インストールして都度環境変数を変更するとかいうミスと不具合を誘発しそうなやり方しか見つかりません。
方針
そもそも事の原因は複数のバージョンのCUDAのpassが同一ということにあるようです。
そこでDockerを使います。幸い最近のWindowsにはWSL(Windows subsystem for Linux)というものがあります。これがあればWindows上でDockerを動かし、そこからCUDAやそれを要求するソフトウェアを動かせます。

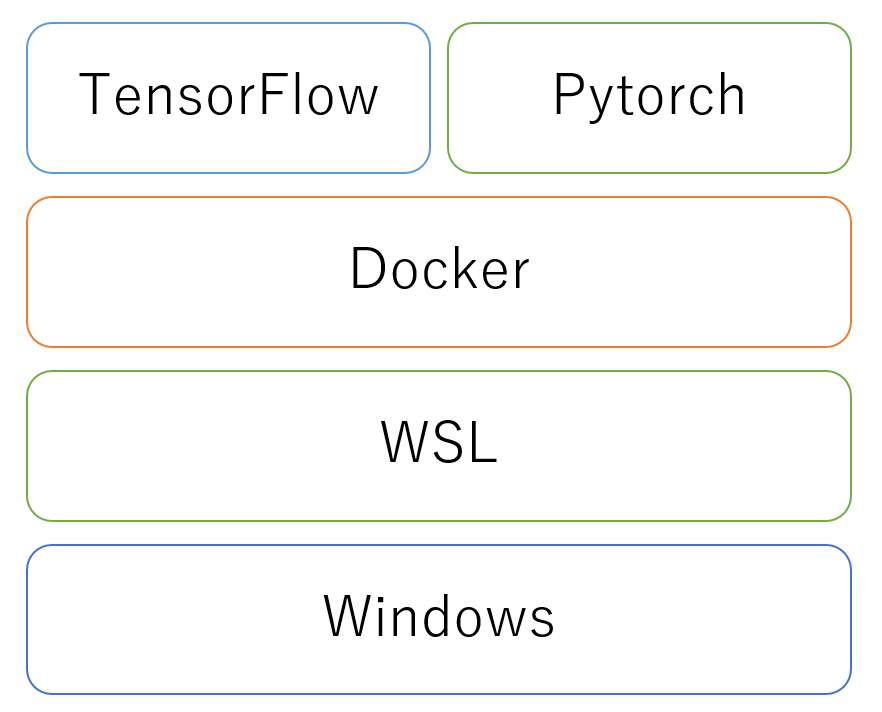
つまりどういうことかと言うと、Windows上でWSLでLinuxを動かし、Linux上でDockerを動かし、Docker ContainerでTensorflowやPytorchやその前提ソフトウェアを動かします(厳密には他のソフトウェアも関わったり、名前が正確じゃないですがイメージってことで)
この方法の難点は、動かせるのはLinux用のソフトウェアだけでWindows用のソフトウェアは対応しないという点です。TensorflowやPytorchは当然Linuxで動作しますが、Windowsのみのソフトウェアでは利用できません。じゃあ初めからLinux使えよとか言うな
WindowsコンテナというDockerでwindowsを動かす技術もありますが、そちらでCUDAを動かす方法というのは無さそうです。
準備
ここから本題です。
まず、今回実行した環境を示します。
- Windows 11 21H2 64bit
- i7-11700F
- Nvidia Geforce RTX 3080
OSについてはWin11を勧めます。後述しますが、WSLでGUIが簡単に使えるので便利です。Win10についても執筆時点(2021/12)でinsider preview版ではGUIに対応しているのでそのうち利用できるようになると思います。
また、今回は複数のCUDAの両立が問題なので、Nvidia GPUが必須です。と言うか、使用していない場合はそもそもこの記事の対象じゃないです。
加えて今回はVisual Studio Codeを使用します。簡単にコンテナに接続できるので便利です。
この記事ではDockerを使用しますが説明が面倒なので詳しい用語までは逐一説明しません。
WSLのインストール
まずはDockerを動かすWSLをインストールします。
wsl --install
上のガイドのようにPowerShellでインストールしてもよいですし、Microsoft Storeでディストリビューションを選んでインストールすることも可能です。

起動するとアカウントの作成を求められるので行いましょう。
WSL用CUDAドライバのインストール
次にWSL用のCUDAドライバーをインストールします。
developer.nvidia.comページ下部のGet CUDA Driver からダウンロードページに飛び、GeforceかQuadroの使用している方を選んでダウンロードします。
Visual Studio Codeのインストール
次にVSCode(Visual Studio Code)をインストールします。
azure.microsoft.comこちらも公式サイトでダウンロードしてもよいですし、wingetを使ってpowershellでインストールしてもいいです。
Docker Desktopのインストール
最後にDocker Desktopをインストールします。
インストール時にInstall required Windows components for WSL 2というオプションについて聞かれるのでチェックを入れます。(デフォルトで入っているはず。)
チェックを入れ忘れたとか既にインストールしている人はDocker DesktopのSettingから設定できます。
VScodeの設定
必要なソフトウェアのダウンロードが終わったので次はVSCodeの設定を行います。VScodeのRemote-Containersという拡張機能を使うことで、コンテナ内でVScodeを立ち上げてローカル環境のように開発を行うことができます。

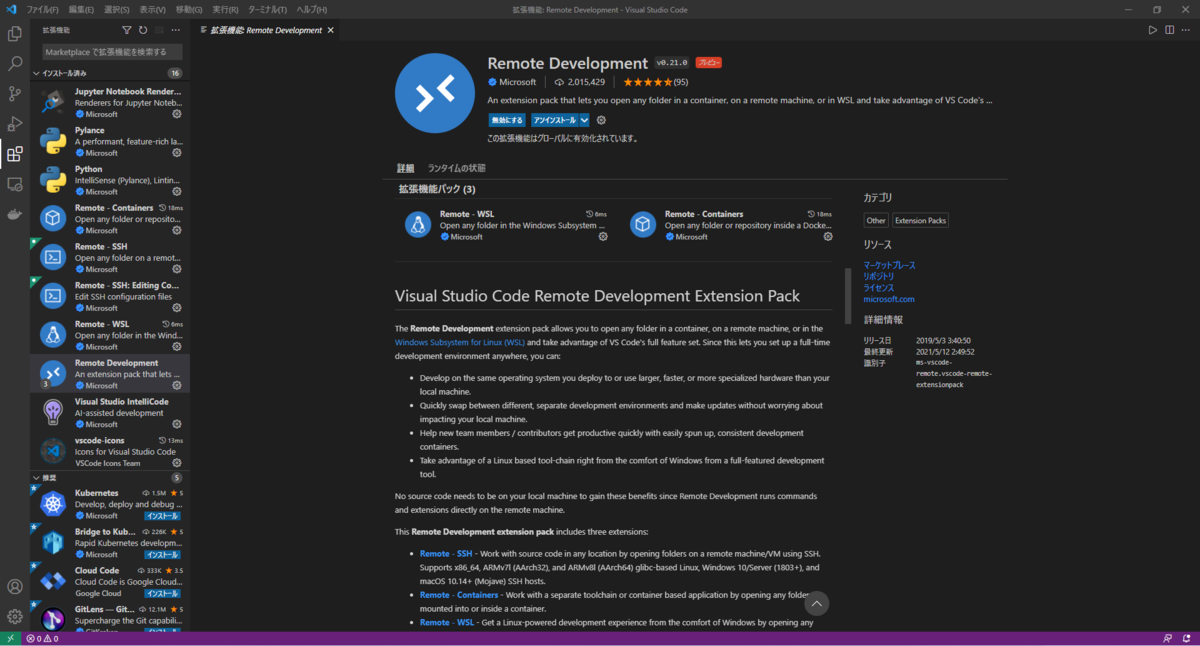
拡張機能のインストールのためにVScodeを起動し拡張機能タブを開き、Remote Developmentをインストールします。
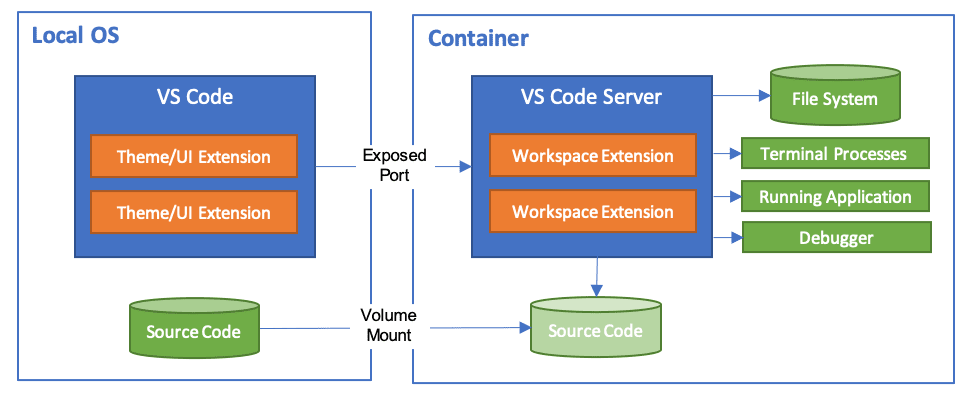
注意点として、コンテナ内でVScodeを使用する際VScodeの主体として稼働しているのは図のようにコンテナ内のVScodeサーバであることがあります。従って、Windows上のVScodeの拡張機能はUIをカスタマイズするタイプのものを除きコンテナ内のVScodeにインストールする必要があります。

この拡張機能はRemote-WSL,Remote-Containers,Remote-SSHの三つの拡張機能がセットになっています。
WSLの設定
続けて、WSLでもいくつか設定をしていきます。まず、VScodeでWSLに接続します。左下の緑色の><が重なった感じのボタンを押します。


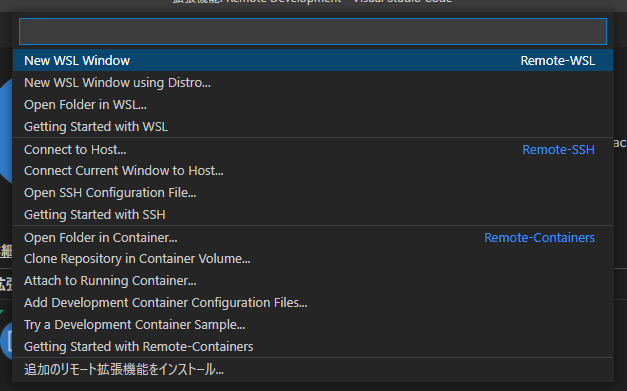
ここでNew WSL Windowを選び、WSLに接続します。
すると新しくウィンドウが開き、左下の表示がWSL:OS名になっていることが確認できます。これでVScodeでWSL上のファイルにアクセスできます。

接続が確認できたら上のメニューからターミナルを選び、WSLのターミナルにアクセスします。別にVScodeでターミナルを開く必要性はないですが、ファイル編集が楽なのでこのまま続けます。
$ apt update
$ apt upgrade
$ apt install x11-xserver-utils
$ xhost local:
ターミナルを開いたら、x11-xserver-utilsをインストールします。apt updateやupgradeがまだならそちらもやっておきます。
このx11-xserver-utilsというのはLinuxでGUI表示に使われるX Window System関連のソフトで、これをインストールすることでマシンをxサーバとして利用できます。これによってDockerコンテナ上でGUIアプリが使えます。X Window SystemではGUIを使う側がサーバなのに注意してください。
また、この操作でGUIが使えるのはWSLgが利用できるWin11とWin10 insider previewのみです。執筆時点のWin10では対応していないので該当する方は別途Windows上にXサーバーアプリを用意するなどして対応してください。
そして末尾のxhost local:というのはX Windowのホストにlocalのアクセスを許可するという意味になります。あまりないシチュエーションかと思いますが、localからであれば全許可してしまうので多人数で使用するマシンの場合には注意してください。
最後にターミナルで
env
を実行し、その中からDISPLAY=の数値を確認しましょう。多分:0か0:0だと思います。
WSLの動作確認
ここからDockerの設定をする前に、一度WSLの動作確認をしてみましょう。まずLinuxがグラフィックボードを認識しているか確認するために
$ nvidia-smi
を実行します。
+-----------------------------------------------------------------------------+
| NVIDIA-SMI 510.00 Driver Version: 510.06 CUDA Version: 11.6 |
|-------------------------------+----------------------+----------------------+
| GPU Name Persistence-M| Bus-Id Disp.A | Volatile Uncorr. ECC |
| Fan Temp Perf Pwr:Usage/Cap| Memory-Usage | GPU-Util Compute M. |
| | | MIG M. |
|===============================+======================+======================|
| 0 NVIDIA GeForce ... On | 00000000:01:00.0 On | N/A |
| 0% 45C P8 40W / 320W | 1023MiB / 10240MiB | N/A Default |
| | | N/A |
+-------------------------------+----------------------+----------------------+
+-----------------------------------------------------------------------------+
| Processes: |
| GPU GI CI PID Type Process name GPU Memory |
| ID ID Usage |
|=============================================================================|
| No running processes found |
+-----------------------------------------------------------------------------+
いくつかWSLの仕様上表示されないパラメータがありますが、グラボを認識していることがわかります。
次にGUI表示を試します。
$ xeyes
を実行します。win11ならGUIが起動するはずです。

便利な時代になりましたね。
コンテナ設定
ではここから実際にコンテナを作成します。
まずWSLで作業用のディレクトリを作成します。この記事ではホームディレクトリ直下にProject1という名前で作成していきます。この作業用ディレクトリがDockerコンテナにマウントされます。
ホームディレクトリにいろいろモノがあって紛らわしい場合はVScodeの左上のファイルからフォルダーを開くを選んで作成したディレクトリに移動しましょう。
Project1/
└ .devcontainer/
├ Dockerfile
└ devcontainer.jsonディレクトリに移動したら、上の構成でフォルダとファイルを作成します。.devcontainerのドット'.'を忘れないように。
一ファイルづつ確認していきましょう。
まずはDockerfileです。最小構成はこんな感じです。
FROM nvcr.io/nvidia/pytorch:21.11-py3
# これはPytorchの場合
ENV TZ=Asia/Tokyo
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
RUN apt update && apt install -y x11-apps python3-tk
RUN pip install matplotlib
Dockerイメージは、NVIDIA のコンテナカタログから選びます。
コンテナカタログにアクセスしてTensorflowやPytorch等の必要なコンテナを選び(紛らわしいのが多いので注意!)右上のPull Tagを押すと、クリップボードにコンテナ名がコピーされます。そのままDockerfileに貼り付けると余計なコマンドまでついてくるので貼り付けたときに削除します。
また、Tensorflowが使いたい場合はこのイメージの部分をTensorflow用のイメージに変更してください。

このDockerfileはイメージの指定とGUI表示に必要なソフトをダウンロードするだけなので、別に必要なソフトウェアのインストールやユーザー生成、設定などは適宜Dockerfileに追記するかコンテナにログインして行って下さい。
TZ云々の設定をしているのは、ビルド中にTZを聞かれてビルドが止まるのを防ぐためです。
次にdevcontainer.jsonを編集します。
{ "name": "TestProjectContainer", // コンテナ表示名 "dockerFile": "Dockerfile", //Dockerfileの指定 "workspaceMount": "source=${localWorkspaceFolder},target=/workspaces/Project1,type=bind,consistency=cached",// Workspaceとしてマウントするフォルダを指定 "workspaceFolder": "/workspaces/Project1", // Workspaceのフォルダを指定 "runArgs": ["--shm-size=1g" ,"--ulimit" ,"memlock=-1", "--ulimit","stack=67108864","--gpus","all","-it"],//その他引数を指定 "mounts": ["source=/tmp/.X11-unix/,target=/tmp/.X11-unix,type=bind"],//マウントするフォルダを指定 "containerEnv": {"DISPLAY":":0"}//変数の設定 }
このように設定します。基本的にはコメントの通りですが、最後の方はわかりにくいので説明します。"mounts"ではディレクトリをマウントすることでDockerホストのXサーバのソケットに接続します。
また、"containerEnv": {"DISPLAY":":0"}では先ほどメモしたWSLのDISPLAYの値を入力します。
それ以外にも使用する拡張機能などがあれば設定できます。詳しくは以下のリファレンスを参照して下さい。
実行
ここまで設定して、やっと準備が終わりました。
WSLを開いた時のように左下の緑のボタンを押し、開いたメニューからReopen Containerを選びましょう。ここまでの設定が間違っていなければ、イメージがビルドされてVScodeがコンテナにアクセスするはずです。(初回は時間がかかる)
また、原因不明の謎現象として、この時失敗してどうやってもビルドが通らなくなった時、Dockerfileを使用せずイメージ単体で一度コンテナを作成するとうまくいくようになります。
テスト
コンテナに接続できたら、GPU認識とGUIをテストしてみましょう。
まずはさっきも使ったnvidia-smiを実行してみましょう。
次にtorchのCUDA識別とgui機能を試します。
Pythonを起動し以下のコマンドを入力してみてください。
import torch
print(torch.__version__)
print(torch.cuda.is_available())#正しく認識していればTrue
さらにVScodeで適当なpythonファイルを作成し、以下のプログラムを実行してみましょう。
import numpy as np import matplotlib.pyplot as plt
x = np.arange(0, np.pi * 2, 0.1) y = np.sin(x) plt.plot(x, y) plt.show()
無事グラフが表示できたかと思います。

まとめ
このような方法でWindows上にDockerでグラフィックボードを用いた環境を実現できました。今回の例ではPytorchで構築しましたが、別ディレクトリに新たにdevcontainerを設定することで、容易にTensorflowの環境を用意できます。これでPytorchとTensorflowをwindows上に両立できるかと思います。
次回は
たちさんの記事です。よろしくお願いします。
参考サイト
CUDA on WSL :: CUDA Toolkit Documentation
Developing inside a Container using Visual Studio Code Remote Development
Dockerコンテナの中でGUIアプリケーションを起動させる | Unskilled?